Vous le savez, nous aimons MailChimp et nous le faisons savoir. Le prix, la qualité du service et le support en font notre chouchou depuis 2009. Mais MailChimp a du mal à s’imposer dans nos contrées francophone pour la simple et bonne raison que Mailchimp, c’est tout en anglais.
Ce guide Mailchimp en Français ne vous dira pas comment faire pour avoir toute l’interface Mailchimp en Français, car c’est impossible. Ce guide vous permettra par contre d’avoir un compte configuré de manière transparente pour tous vos internautes qui eux ne verront jamais d’anglais. C’est déjà pas mal non ?
EDIT :
Cet article MailChimp en Français, le Guide Complet est un francs succès. Je vous en remercie !
Avec presque une centaine de questions sur ce billet, et MailChimp de manière générale, je pense que le moment est venu d’ouvrir un forum dédié à MailChimp !
Poster donc maintenant vos questions sur le forum MailChimp. Ce forum étant tout neuf, n’hésitez pas à venir y poser vos questions, je me ferais un plaisir d’y répondre
Configurer son compte Mailchimp pour la France
La première chose à faire une fois que vous avez créée votre compte avec Mailchimp, c’est de configuré votre fuseau horaire. En effet, Mailchimp est sur un fuseau horaire américain. Si vous ne changez pas votre fuseau horaire, alors votre emailing ne partira certainement pas à l’heure que vous pensiez.
Voici comment faire pour configurer votre fuseau horaire sous Mailchimp.
- Allez sur l’onglet Account et cliquez sur My defaults.
- Sélectionnez votre fuseau horaire à partir du menu déroulant. Il y a fort à parier que le fuseau qui vous intéressera sera celui de Londres en GMT+1.
 Mailchimp nous propose aussi de modifier le format de la date, et ce ne sera pas un luxe car cela évitera des erreurs dues à l’inversion des mois et des jours.
Mailchimp nous propose aussi de modifier le format de la date, et ce ne sera pas un luxe car cela évitera des erreurs dues à l’inversion des mois et des jours.
- En dessous de la zone de fuseau horaire, vous pouvez choisir votre format de date préférée, dd/mm/yyyy sera celui que nous préférerons.
 Petit détail qui ne fait pas de mal pour l’impression de ses futurs factures, le choix du format de la devise, c’est à dire l’utilisation de la virgule comme séparateur de millier par exemple.
Petit détail qui ne fait pas de mal pour l’impression de ses futurs factures, le choix du format de la devise, c’est à dire l’utilisation de la virgule comme séparateur de millier par exemple.
 Un fois que cela est fait, on oublie pas de sauvegarder ses modifications en cliquant sur save en fin de page.
Un fois que cela est fait, on oublie pas de sauvegarder ses modifications en cliquant sur save en fin de page.
Créez votre Liste
Avant de pouvoir créer vos formulaires dans la langue de Molière, encore faut-il avoir une base ou une liste de personnes à qui envoyer votre emailing. Nous ne rentrerons pas dans le détail car nous en avons déjà parlé en détail dans notre article Mailchimp, les listes.
Créer vos Formulaires Mailchimp en Français
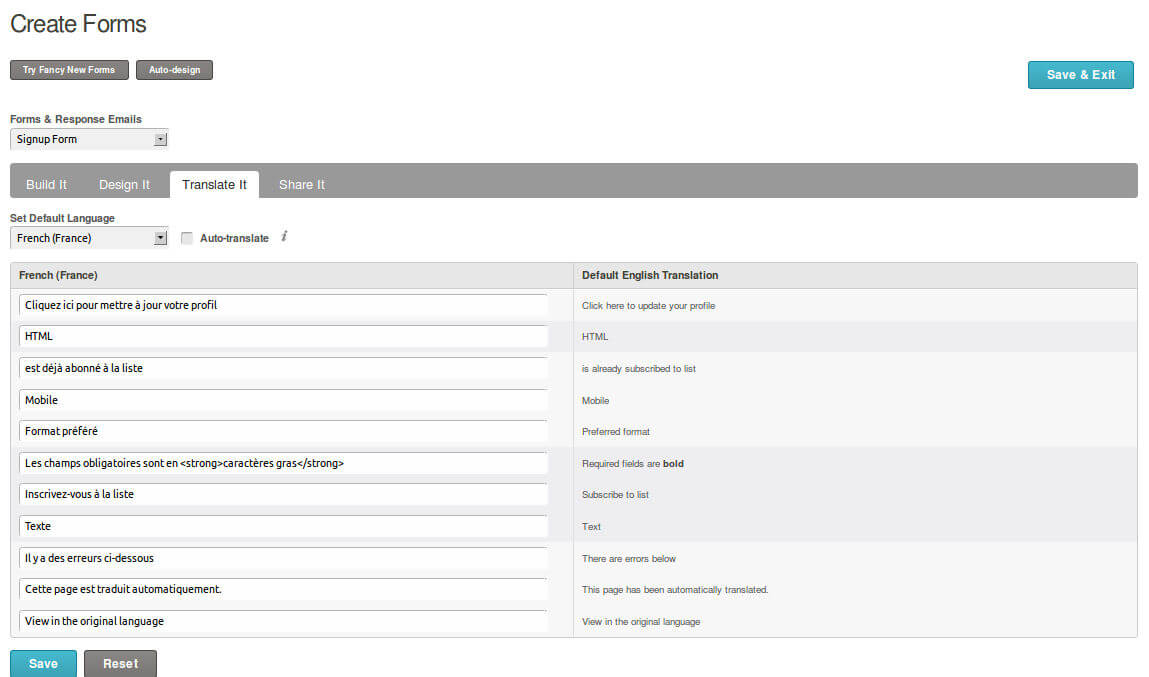
Maintenant que vos tous vos souscripteurs sont bien entrés dans Mailchimp, il est temps de créer le formulaire de souscription à votre newsletter, en Français ! Si vous utilisez les outils de base livré par Mailchimp pour assurer tout le processus d’inscription et de désinscription, Mailchimp peut tout traduire automatiquement en Français pour vous. Il faut bien le dire, certaines traductions sont plus que moyennes. Un petit tous vous permettra de corriger certaines imprécisions. Mais disons le, cette traduction automatique est surtout utile pour ceux ayant des abonnées dans le monde entier.
- Cliquez sur l’onglet List et cliquez sur Design Signup Forms. Choisissez votre liste.
- Cliquez sur l’onglet translate it.
- Sélectionnez votre langue et sélectionnez la traduction automatique si le cœur vous en dit.
Si vous choisissez la traduction automatique, le travail est fait. Si vous souhaitez contrôler ou le faire par vous même, prêtez attention à la boite de sélection Forms & Responses Emails. Elle contient tous les formulaires et tous les emails transactionnels qu’enverra Mailchimp. À vous de les sélectionner un par un et de les traduire le cas échéant.
Les Champs
Mailchimp vous permet de mettre jusqu’à 30 champs personnalisés par formulaire. Autant dire une infinité. Mais histoire de ne pas se perdre et de réutiliser facilement ces informations, Mailchimp vous propose de container de saisie comme un champs date d’anniversaire.
Mais voila, une date d’anniversaire américaine n’est pas une date française. Il faudra modifié cela dans les propriétés de l’objet sélectionné. Ici ce sera la propriété Date format.
Ajouter un formulaire d’inscription Mailchimp sur votre site
Maintenant que nous avons traduit nos formulaire en Français, notamment celui d’inscription à votre newsletter, il est temps de faire un lien sur votre site pour accroitre vos inscriptions. Pour ce faire, il existe une plaitord de solution.
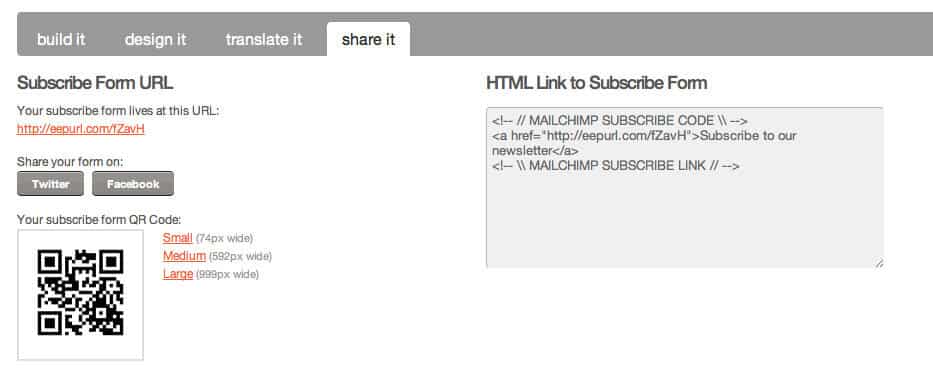
Pour tirer pleinement partie de vos formulaire Mailchimp, le mieux est encore de renvoyer directement dessus. Pour vous faciliter la vie, Mailchimp vous donne le petit morceau de code à introduire sur votre site. N’oubliez pas traduire le message qu’il contient !
Pour se procurer ce petit morceau de code, rendez-vous dans l’onglet Share It que vous trouverez dans le sous onglet Lists -> Forms.
Mailchimp ne se contente pas que de ce type de lien. Il vous permet aussi de mettre en place des formulaires plus évolués. À vous de partir à la découverte.
 Créez votre campagne
Créez votre campagne
L’avant dernière étape est une étape cruciale, c’est pourquoi nous en avons fait un article à part que nous invitons à lire : MailChimp, Les Campagnes Régulières – Guide Premiers Pas – 2éme Partie.
Suivi et Rapport de Campagne
D’un point de vue traduction, il n’y a rien à faire ici mise à part créer un guide pour que vos clients comprennent l’interface ou encore de fournir vous même les chiffres… Dommage.















Bonjour,
j’ai créé une liste et j’ai traduit la plupart des forms…
J’en créée une seconde et… quelle ne fut pas ma surprise de voir tout à retraduire de nouveau…
Y a t il un moyen de dupliquer ? :-/
Merci
Spacegirl
Bonjour et merci pour ce tuto !
Est-il possible d’insérer un bouton avec une image personnalisée plutôt que les deux options proposées (couleur texte + couleur fond) ?
Je vous remercie d’avance pour votre réponse.
Bien cordialement,
Clément
hehehe j’y vais de ma doléance 🙂
Moi mon souci c’est quand je récupère ma base de donnée au format CSV et que j’essaye de la récupérer dans excell. Les caractères accentués, les cédilles etc… sont remplacés par des signes incompréhensibles 🙁
personne n’as une idée pour m’aider ?
C’est le seul défaut que je trouve à Mail Chimp…
Bonjour et merci pour ce tuto sur mailchimp.
J’ai essayé de créer une campagne avec mailchimp et il me semble qu’on demande d’entrer la date du jour lorsqu’on veut programmer les messages pour des envoies à des dates précises. Or, tous mes prospects ne vont pas se faire en un jour. Comment faire donc pour que dès que quelqu’un s’inscrive sur mon formulaire, que les messages lui soient immédiatement envoyés.
D’autre part, comment envoyé un message texte seulement sans qu’il se trouve dans un template, du style des messages de relance.
Ah la la… pas facile de s’y retrouver malgré toutes ces explications, pourtant claires.
Je débute avec Mailchimp, pas de problèmes avec l’anglais et pourtant…
J’ai créé ma 1re liste avec un formulaire tout simple d’inscription à la liste. J’ai bien trouvé le code HTML tout comme le code plus complet pour le formulaire en entier. Et je bloque pour l’intégrer dans la Sidebar de mon blog…!
J’ai installé le pluging Mailchimp sous WP, mais ça n’aide pas beaucoup…
Au secours! Toute aide est la bienvenue. Merci.
Bonjour,
Utilisateur depuis peu de mailchimp, j’en suis accroc. L’anglais ne me dérange pas. Les emails ne tombent jamais dans les spams. Un mail de confirmation est envoyé : c’est appréciable. Je recommande fortement ce logiciel d’emailing. Bon tuto merci.
Bonjour, j’aimerais savoir comment marche la fonction *|forward|* dans mailchimp.
Je m’explique: je veux insérer dans ma newsletter un bouton permettant de partager avec un ami la newsletter, et voici le code que j’ai insérer :
Lorsque je fais l’essai par le pop-up preview certes il y a un bouton mais cela me renvoi vers un message d’erreur…
Quelqu’un saurait ce qu’il faut faire exactement pour avoir un bouton forward qui marche???
Merci!
Bonjour,
Est-il possible d’ajouter une pièce jointe à sa campagne?
Merci.
En fait MailChimp ne permet pas d’attacher des fichiers joints mais permet de stocker ce fichier sur le site de mailchimp et d’associer un lien dans le texte qui pointera sur le fichier pour l’ouvrir. Ainsi cela économisera du temps de lancement puisqu’il n’y a pas de fichier attaché … sinon cela équivaudrait à autant d’envoi de ce fichier encombrant ainsi les flux du net.
Pour cela mettez dans la fenêtre d’édition du corps du mail en surbrillance avec la souris le texte support du lien. Et cliquez dans la barre de menu sur l’icone du lien … et ensuite suivez les indications des écrans suivants. Localisation du fichier à lier sur votre PC par exemple, recopie de ce fichier sur le serveur MailChimp … et le texte support deviendra un lien hyper texte. Vous pouvez lier auta
Vous pouvez lier autant de fichier que vous voulez … un petit conseil quand vous êtes dans votre fenêtre d’édition du corps, suivant votre navigateur, par ex. Google faites bouton droit et choisissez “Inspectez l’élément” et dans la fenêtre inférieure vous aurez le code HTML. Il est ensuite aisé de vérifier le code correspondant et éventuellement y apporter les modification nécessaires. Voilà comment j’ai traduit les textes des options de bas de page, désabonnement, transmission, … sans altérer le code.
Merci Henry !
très drôle ;-D En fait, l’incompréhension c’est surtout entre moi et l’engliche que ça se passe… Bon, je vais me replonger là-dedans armée de tes indications. Merci beaucoup, pour ça et pour toutes les infos sur ce site
Merci Sébastien. En fait, je crois que je me suis fait mal comprendre. Ma question était de savoir si on pouvait se passer des fonctions “automatisées” de Mailchimp : mon graphiste Web m’a déjà concocté un formulaire, avec un petit effet graphique particulier. Est-ce que je peux le relier tel quel à Mailchimp ? Merci !
Alors on va dire que j’ai aussi du mal me faire comprendre car, oui, tu peux utiliser Mailchimp derrière n’importe quel design, il suffit de soumettre le bon code au clic du formulaire.
Pour connaitre ce lien, tu dois te rendre dans l’interface de Mailchimp -> List -> Create Form -> Share it -> Create Form HTML. Tu devrais y trouver ton bonheur.
Librement.
Le début de l’article dit ” Si vous utilisez les outils de base livré par Mailchimp pour assurer tout le processus d’inscription et de désinscription…” Il est donc possible de créer son propre formulaire, avec un graphisme original ? Si oui, le truc est que je ne vois pas comment l’importer ensuite ?
Merci !
C’est tout à fait possible. Tu vas dans Lists -> Choisi ta liste -> Create Forms -> Design it ou Share it, selon ton besoin.
Bonjour,
Je veux envoyer des newsletters pour un client, et je me demande s’il y a moyen de ne pas avoir le logo de MailChimp en bas ?
Merci d’avance pour ton aide.
Salut,
Oui il y a une possibilité, mais cela nécessite d’avoir un compte payant ! C’est le seul moyen de se “débarrasser” de ce logo.
Sinon, MailChimp fournit tout de même plusieurs versions de son logo, dont certaines sont très discrète, que l’on peut intégrer facilement à un design reprenant les mêmes codes couleurs.
J’ai besoin de savoir pour le bouton SUBSCRIBE n’apparait pas et ne fonctionne pas sur le formulaire d’inscription mailchimp dans le site conçu avec drupal,,,?
J’ai besoin d’aide
Sympa de trouver des articles Français sur Mailchimp !
Je te rejoins niveau qualité service/prix Mailchimp est vraiment bon.
Je découvre le blog, y a de bons articles, i’ll be back….
salut,
Trés bon article, complet.
Il ne lui manque plus qu’un guide sur l’utilisation de l’autoresponder ( envoi d’une suite de mail automatique ) pour venir terminer ton intervention sur Mailchimp.
Ce sera peut être pour un article suivant.
Merci
Bonjour,
Les 2 premiers articles m’avaient déjà bien rendu service.
Vous avez fait là de très bons tutos à la portée de tous.
Merci de m’avoir fait choisir ce support e-mailing.
Malgré l’anglais, il reste quand même simple à utiliser!
Bien joué pour le titre, j’ai vraiment cru que l’on pouvait franciser Mailchimp complètement 😉
Ceci dit, bien qu’il soit en anglais, il reste relativement facile à prendre en main.
Adopté depuis 3/4 ans désormais et aucune envie de changer de client !
Bonjour, j’aimerais intégrer mon propre code HTML dans MailChimp (pour un cas bien particulier, bref).
Mais mais je dois adapter certaines balises HTML à MailChimp. J’ai commencé à faire des recherches sur le sujet mais j’avoue que si quelqu’un a quelques explications pour faciliter ma compréhension (et surtout plus rapidement, vue que je suis dans l’urgence) je prends volontiers 😉
Est ce que l’un d’entre vous à déjà intégré son propre code HTML dans MailChimp ? en adaptant certaines balises ? Merci par avance pour votre aide