Le e-commerce, que ce soit dans sa version “click and mortar” ou dans sa version “pure player” est une formidable vitrine pour toutes ces boutiques car accessible 24h/24, de partout sans qu’il y ait un coût d’exploitation disproportionné. Bien que cette présence vous permettez de vous passer d’un call center pour répondre à toutes heures de la nuit ou du jour, créer un site de e-commerce n’est pas aussi simple que juste déposer un caddie à côté de fiche produit.
Beaucoup de site de e-commerce font hélas encore des erreurs très basiques dans leurs processus ou mise en page. Je vous invite à lire ces 15 erreurs à ne pas commettre sur un site de e-commerce, ainsi que les astuces pour y pallier facilement !
Traduction de l’article de Cameron Chapman, 15 Common Mistakes in E-Commerce Design
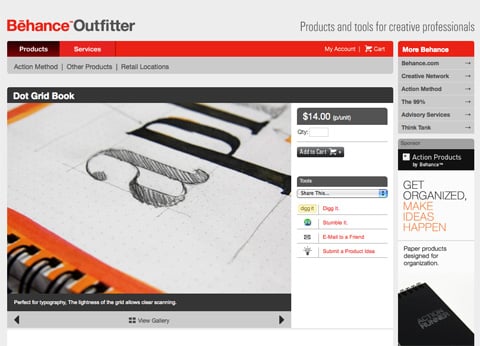
1. Manque d’informations détaillées sur le produit
Lorsque vous faites vos achats dans un “vrai” magasin, vous avez l’avantage de pouvoir prendre l’article, le toucher, le regarder sous tous les angles, et lire toutes les informations qui peuvent figurer sur son emballage ou sur les étiquettes. Faire ses courses en lignes empêche cette interaction. Les sites de e-commerce se doivent de tout mettre en œuvre pour offrir une expérience au moins égale à celle vécue en magasin.
Combien de fois avez-vous pu vous rendre sur des boutiques en lignes qui proposaient des fiches produits… inexistantes? Si un client est entrain de rechercher les spécifications d’un article précis, alors il ira rechercher ces informations sur un autre site. Quand bien même votre site serait très compétitif sur ses prix, dans ce type de situation, le client ira acheter son article sur l’autre site.
Que faire pour avoir de bonnes fiches produits ?
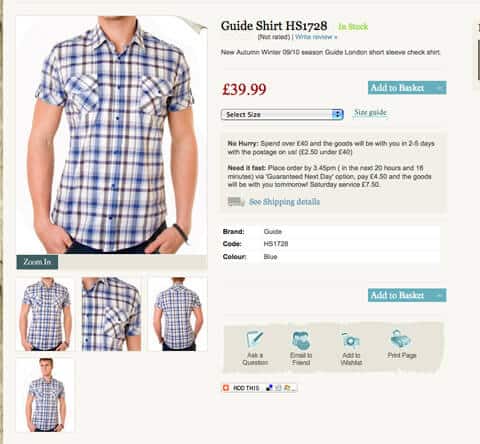
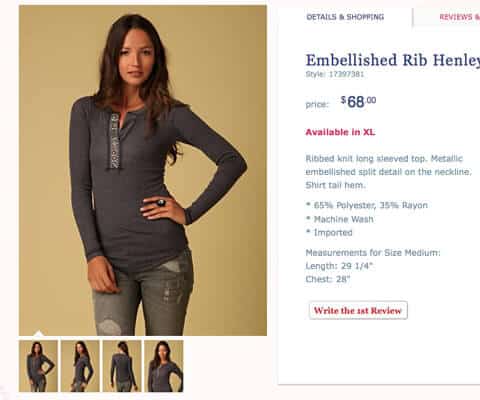
Fournissez autant d’informations que vous pouvez sur vos articles comme la taille, les matériaux, le poids, les dimensions et tout autre information qui serait pertinente par rapport au produit que vous vendez. Prenons le cas d’un magasin de vêtements en ligne, sa fiche produit pourrait inclure le type de tissus utilisé, les tailles et couleurs disponibles, le poids et l’épaisseur du produit, sa coupe ainsi que les préconisations d’entretien et pourquoi pas des commentaires de la part du styliste et de la marque sur ce modèle. Inclure un lien vers une page servant à décrire précisément les tailles est également une bonne chose. Utilisez des phrases descriptives plutôt qu’une liste de termes techniques, cela à un impact plus fort auprès du client.
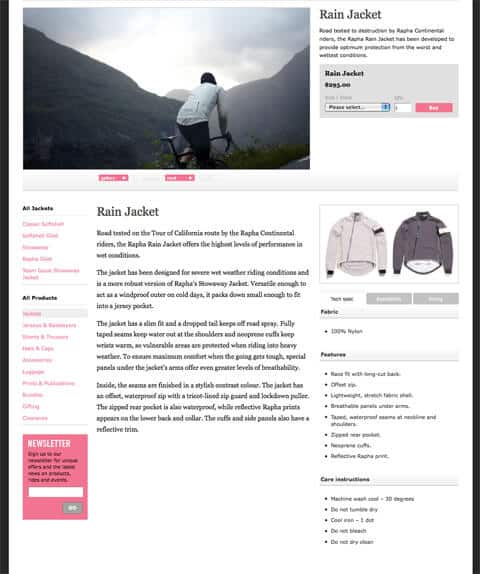
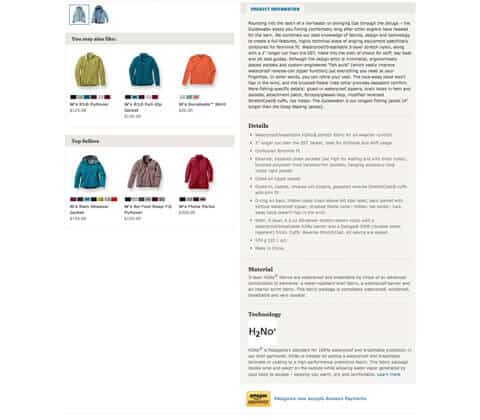
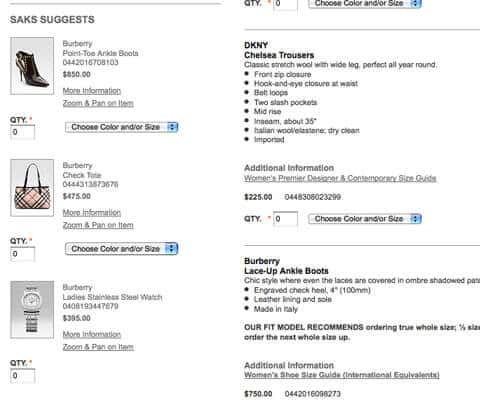
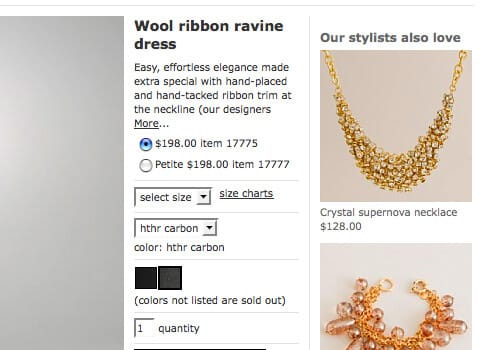
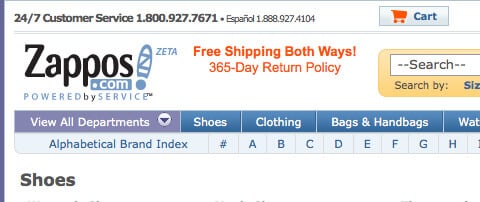
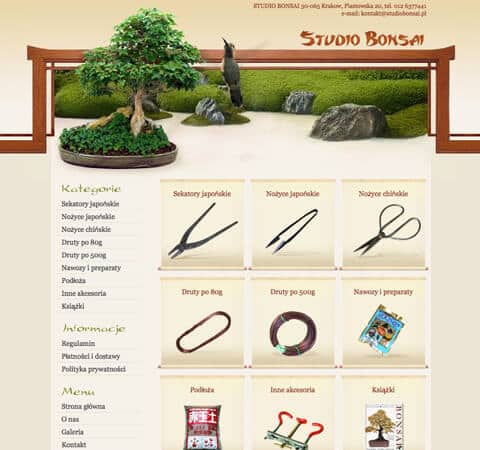
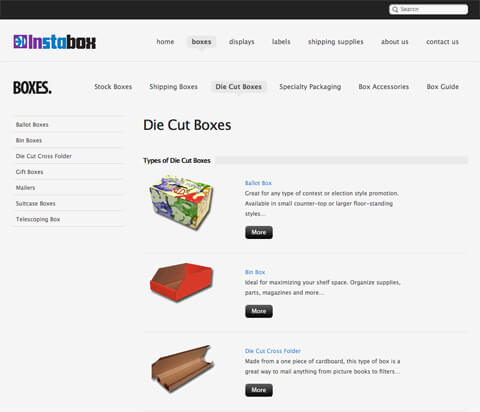
Exemples de bonnes fiches produits



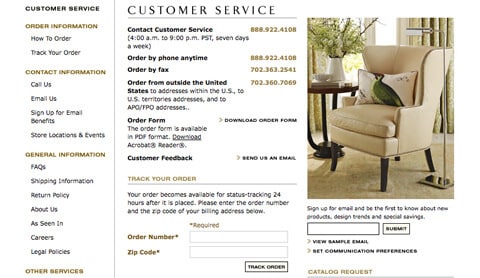
2. Informations sur le contact introuvable
Les consommateurs veulent savoir qu’ils ont affaire à un vrai magasin lorsqu’ils se mettent à tendre la main vers leur carte de crédit. Ils veulent être certains que s’ils rencontrent un souci avec l’article, ils pourront toujours parler à une vraie personne qui sera en mesure de l’aider. Si votre site ne propose aucune information sur les moyens de mise en contact, ou si vous les avez si bien cachées que vos clients n’arrivent pas à les trouver, ils seront moins enclins à vous faire confiance et encore moins à conclure des affaires avec vous.
Que faire pour mettre en avant les contacts possibles ?
Sur chacune des pages de votre site, mettez à un endroit facile à voir les moyens de rentrer en contact avec vous. Les endroits les plus pertinents pour afficher ces informations sont l’entête de votre site, tout en haut de votre barre latérale ou encore dans votre pied de page. Proposez autant de moyen de mise en contact que possible comme un formulaire de mise en contact, une adresse email, un numéro de téléphone, tout cela permettra au client de construire une relation de confiance dans le but de l’accompagner dans son processus d’achat. Rappelez-vous aussi que plus un produit est cher ou technique et plus un client souhaitera rentrer en contact avec vous.
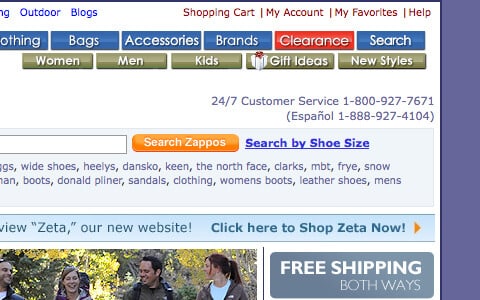
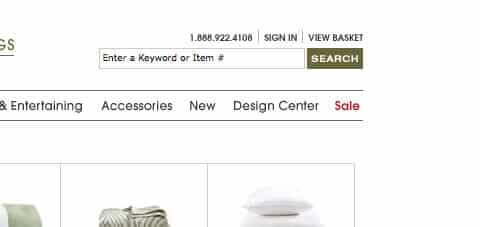
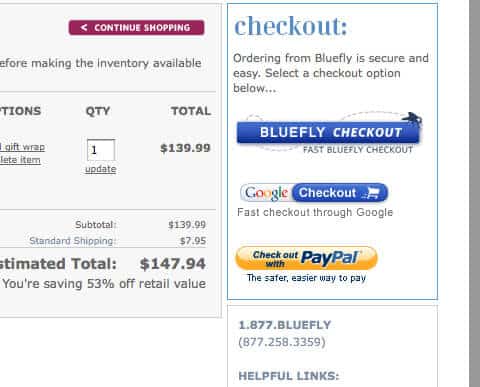
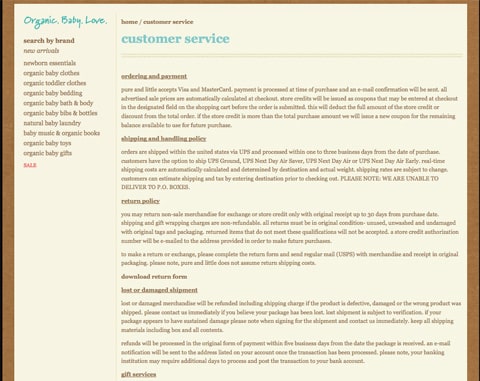
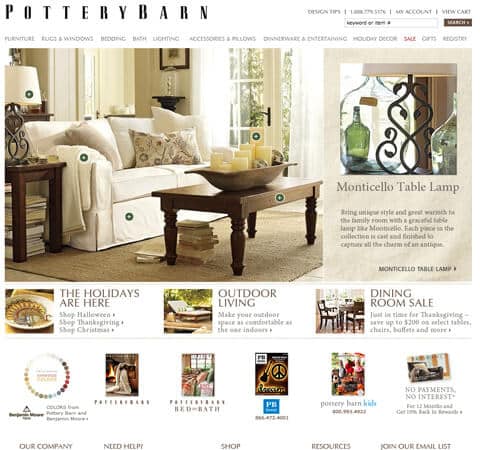
Exemple de bonne mise en avant des moyens de rentrer en contact


3. Processus de validation de commande trop long ou trop complexe
Avoir un processus de validation long ou trop complexe est une des erreurs la plus regrettable qu’un site de e-commerce puisse commettre. Il vous faut rendre le processus d’achat le plus simple possible, de l’instant ou le client prendra sa carte bancaire à celui ou il validera sa commande. En fait, plus vous placerez d’étapes entre l’ajout d’un article dans son charriot et son réel paiement, plus vous laisserez d’occasions au potentiel acheteur de quitter votre site sans conclure son achat.
Le processus de validation idéal serait celui qui proposerait au client une unique page qui permettrait de vérifier la commande et de saisir toutes les informations nécessaires à la facturation et à la livraison de la commande. Le processus de commande finissant sur une page de confirmation, lors du paiement et de la validation. Tout ce qui se rajoutera à ce processus de commande sera un obstacle de plus dans la validation de la commande.
Que faire pour avoir un processus de validation de commande efficient ?
Rapprochez-vous autant que possible du processus idéal en essayant de le rendre aussi rapide et simple que possible. Si vous le pouvez, combinez les pages et utilisez une mise en page sur deux colonnes pour certaines parties comme les informations sur le paiement et la livraison, qui peuvent être côte à côte. Cela donnera l’impression à vos acheteurs que les pages sont courtes.
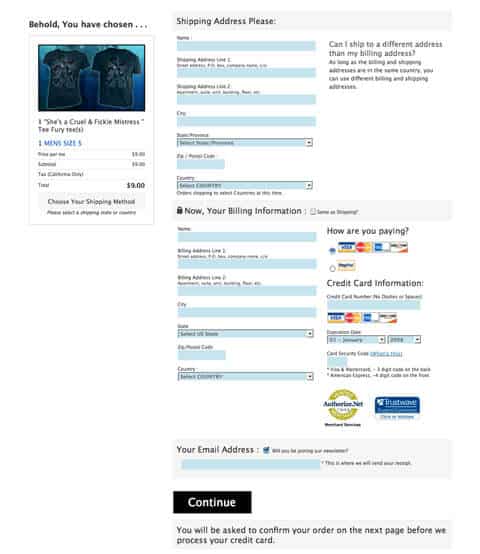
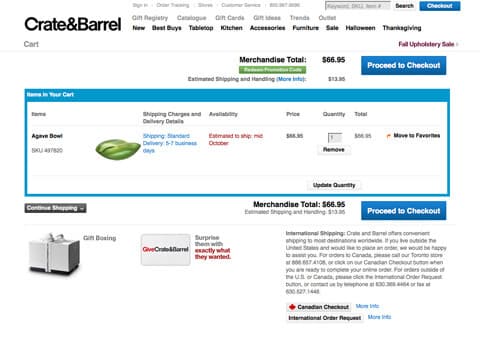
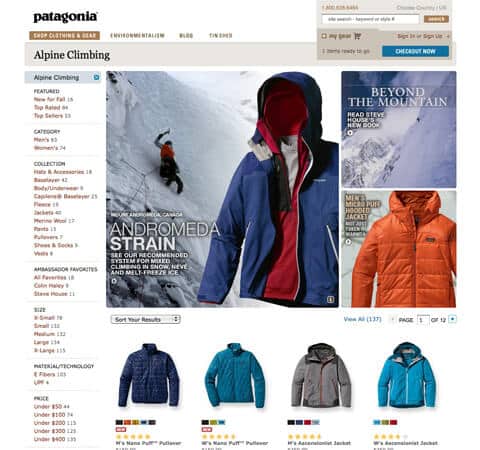
Exemple de processus de validation commande rapide

4. Être obligé d’avoir un compte client pour commander
Ce point est a relier directement avec le point précédent. Si vous demandez à un client d’ouvrir un compte sur votre site avant d’effectuer sa commande, c’est un nouvel obstacle que vous mettez sur son chemin. Qu’est-ce qui est le plus important pour vous: récolter des commandes ou des informations sur eux ? Gardez en mémoire que la seconde option vous fera perdre des clients potentiels.
Que faire pour commander sans compte client ?
Il y a une façon simple de pallier à ce souci. Plutôt que de demander à un client de s’enregistrer avant de passer sa commande, offrez leur cette option à la fin du processus d’achat. Donnez leur la possibilité de sauvegarder les informations précédemment saisie pour rendre plus simple de futurs achats ou afin de suivre les achats en cours. Vous vous rendrez compte que beaucoup d’utilisateurs optent pour la sauvegarde et qu’en plus, vous ne perdrez plus tout ces clients rebutés par la création d’un compte utilisateur.
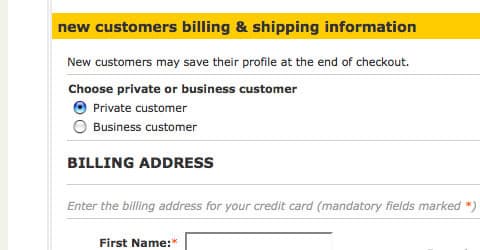
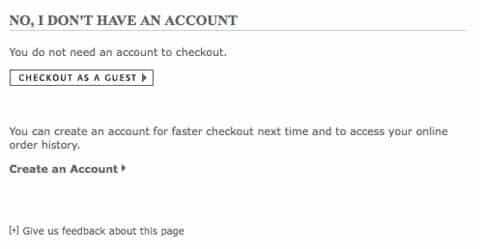
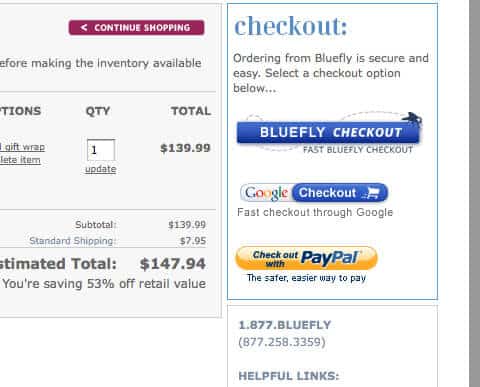
Exemple de commande sans compte client


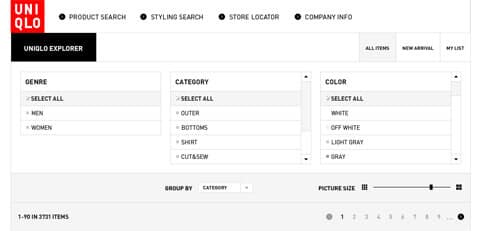
5. Un moteur de recherche inadapté
Lorsqu’un client sait exactement ce qu’il recherche, il y a fort à penser qu’il préférera utiliser votre moteur de recherche plutôt que de rechercher au travers de vos catégories. Vous devez vous assurer que le moteur de recherche de votre site de e-commerce fonctionne correctement et qu’il offre des options afin de filtrer les résultats.
Combien de fois avez-vous fait une recherche sur de grands sites de e-commerce qui s’est vu soldée par des centaines de réponses ? Alors que l’on pourrait se dire que cela crée du choix, si la moitié des résultats ne sont pertinents avec la requête, alors cela sera plus un inconvénient qu’autre chose. Offrir la possibilité à vos clients de filtrer les résultats par catégorie ou par fonctionnalités éliminera ce type de problème.
Que faire pour avoir un bon moteur de recherche
Assurez-vous que le logiciel que vous utilisez pour gérer votre site de e-commerce intègre un bon moteur de recherche ou commencez à rechercher de bons plugins pour étendre ses capacités actuelles. Idéalement, le moteur de recherche d’un site de e-commerce permet à ses utilisateurs de faire des recherches par mots clés et ensuite permettre un tri par catégorie. Laissez à vos clients l’option de rechasser les résultats en fonction de différents critères de pertinence (le plus populaire, le plus ou le moins cher, nouveauté…) ainsi que d’éliminer des produits qui ne correspondraient pas à une certaine catégorie.


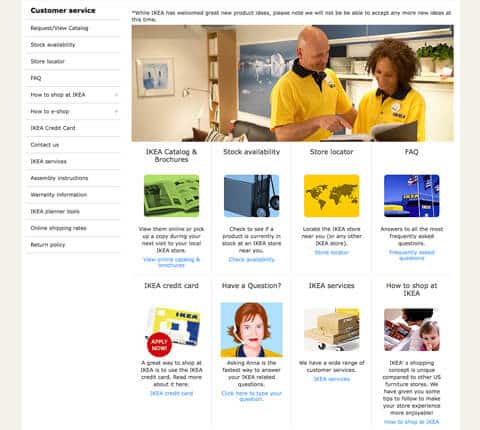
6. Un service client pauvre en moyen de mise en contact
Ce point est assez similaire avec le fait de ne pas mettre en avant ses moyens de contact. Si un de vos clients a besoin de vous contacter pour vous faire part d’un problème, il faudra qu’il puisse le faire le plus simplement du monde. Indiquez quelle sera la manière la plus simple pour vous contacter pour un souci technique, une question commerciale, ou s’ils veulent vous retourner un produit. Proposer un formulaire permettant de vous joindre pour avoir de l’aide sur un point plutôt que de donner juste une adresse e-mail. Cela vous permettra d’accroître la confiance que votre site inspire à vos futurs clients.
Que faire pour avoir un bon service client
Utilisez un système de ticketing pour gérer les demandes de vos clients, tout spécialement s’il n’y a pas de numéro de téléphone disponible pour que vos clients puissent vous joindre. Assurez-vous de bien mettre à disposition de vos clients une FAQ qui répondra à chaque question que pourrait se poser vos clients comme connaître votre politique sur les échanges ou comment ils pourraient faire pour commander des pièces de rechange.
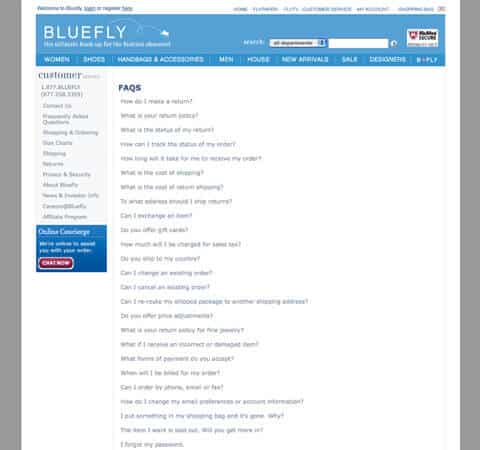
Exemple de bon service client


7. Des photos produits trop petites
Comme vos clients ne peuvent pas toucher physiquement le produit avant qu’ils ne l’aient commandé sur votre site, vous devez tout mettre en œuvre pour tenter de recréer l’expérience vécue en magasin par vos clients. Des photos de produits trop petites n’aiderons pas à l’atteinte de cet objectif.
Comment faire pour avoir de bonnes présentations produit.
Il y a deux façons de faire, proposer des images plus grandes juste à côté de la fiche produit, ou bien mettez en place un bout de JavaScript permettant d’agrandir la photo lorsque la souris passe dessus. Vous voudrez certainement proposer l’image la plus grande possible mais qui conviendra à la plupart de vos visiteurs, pour cela optez pour une résolution de 1024×768 pixels, cela devrait convenir. Pour savoir exactement la résolution moyenne des visiteurs de votre site, regardez vos stats !



8. Seulement une photo du produit
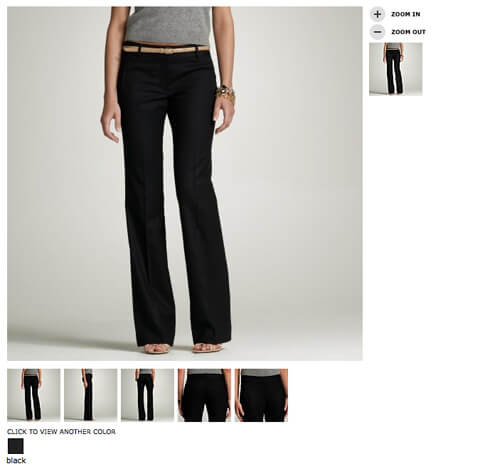
Comme votre produit est uniquement exposée de manière électronique, il vous faudra certainement fournir une multiple de photos montrant tous les angles de vues. Montrer toutes les couleurs, de face, de dos et peut être même faire des zooms sur certaines fonctionnalités visibles de votre produit pensant que toutes ces photos aideront vos clients à faire un choix. Mais l’abondance n’est pas forcément la meilleure chose.
Que faire pour avoir une bonne représentation du produit
Pour mettre en place cela, rien de plus simple, faites plus de photos de vos produits. Quatre ou cinq photos de chaque produit sera idéal car cela permettra à votre client de parfaitement juger votre produit.



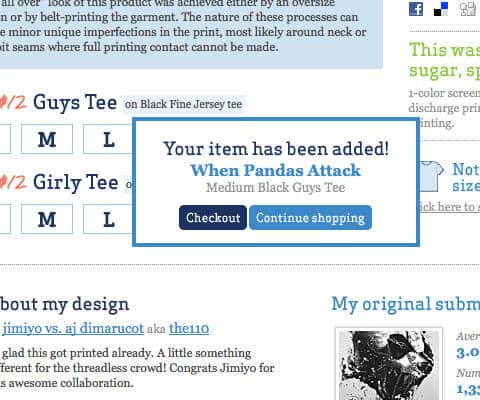
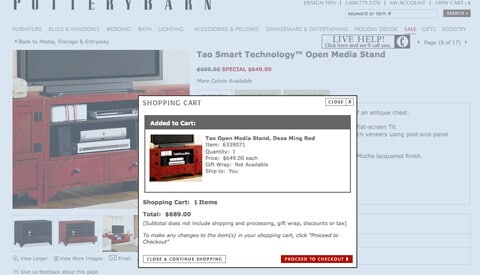
9. Des caddies trop pauvres en fonctionnalités
Le chariot virtuel est une part incroyablement importante de votre site de e-commerce. Il doit permettre à votre client d’ajouter de multiples articles, de modifier les quantités souhaitées ou tout autre option disponible sur les produits. et doit rester un élément transparent de votre site de e-commerce. Le charriot virtuel n’est pas l’élément le plus simple à développer, n’est-ce pas ?
Que faire pour obtenir un bon caddie pour son site de e-commerce
Assurez-vous que votre chariot virtuel permette à un client d’ajouter ou de supprimer un article tout en pouvant retourner facilement sur la page qu’il était entrain de consulter. Faites même mieux, permettez leurs d’ajouter un produit dans leur chariot virtuel sans même à avoir à quitter la page sur laquelle il est, en utilisant un mini chariot par exemple. Permettez à vos clients de modifier les quantités souhaitées pour chaque article ou de les supprimer à partir de leur chariot. Un autre conseil important, permettez à votre futur client de prévisualiser en temps réel les coûts d’expédition de son charriot sans qu’il n’ait à aller jusqu’à la dernière étape de la commande.



10. Manque d’option de paiement
Il y a encore beaucoup de sites qui permettent de payer exclusivement par carte Visa ou MasterCard, ou par compte Paypal. Cela n’a plus de sens. Que faire d’une personne qui possède une carte American Express, ne disposant pas d’un compte Paypal et n’en voulant pas ? Et que faire de celle qui n’a pas de carte Visa mais qui désirerait vous payer par virement bancaire ? Il est primordial de proposer à vos clients autant de moyens de paiement qu’il vous est permis de gérer pour maximiser le nombre de commandes que vous obtiendrez.
Que faire pour proposer de nombreux moyens de paiement?
Utilisez un système de paiement électronique qui acceptera les cartes de crédit les plus courtes et qui propose de préférence un système de vérification électronique. Offrir la possibilité de payer grâce à un compte Paypal augmente le nombre de possibilités qu’un client a de vous payer, et donc de passer commande. Si l’on considère que chaque client à des préférences particulières, lui proposer sa méthode de paiement favorite vous permettra d’agrandir votre base de clients.


11. Ne pas proposer de produit complémentaires
Vous vous êtes certainement déjà rendus compte lors de vos visites dans un magasin que les produits sont groupés par thèmes ou alors que l’on vous permettait de trouver facilement tout ce qui pourrait vous convenir. Ils vont mettre en place des néons pour vous indiquer un rayon en particulier ou encore proposer des sacoches pour ordinateur portable… à côté des ordinateurs portable ! Vous devez mettre en place la même chose pour votre site de e-commerce. Cela pourra certainement faire augmenter vos ventes.
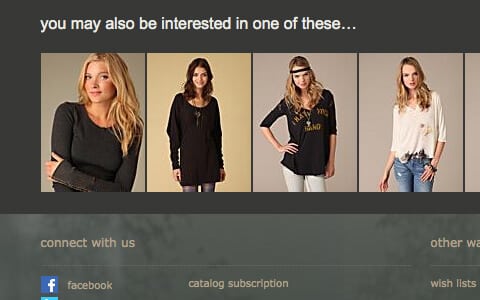
Que faire pour proposer des produits complémentaires
Utilisez une plateforme de e-commerce qui vous permette de proposer des articles complémentaires sur vos pages produits. Utilisez une plateforme de e-commerce qui vous permette de faire une sélection manuelle de ces produits complémentaire peut s’avérer être un grand avantage car vous verrez des associations entre les produits qu’un logiciel ne pourrait pas voir, comme accorder une jupe et une chemise.



12. Une navigation peu intuitive
Il n’y a rien de pire que de tenter désespérément de trouver un article sur un site qui a une mauvaise navigabilité. Au pire, un site de e-commerce se doit de classer ses produits par catégorie afin de rendre un article plus facile à trouver. La réciproque peut aussi s’appliquer aux sites proposant des catégories… vides. Pourquoi s’embêter à gérer des catégories ?
Que faire pour avoir une navigation intuitive
Penser bien à toutes vos catégories et naviguez précautionneusement parmi celles-ci avant d’ajouter un produit à votre catalogue. Assurez-vous que dans chaque partie il y ait un nombre significatif de produits, sinon regroupez-les dans une autre catégorie. Facilitez la navigation entre les différentes catégories de votre site de e-commerce, pour aller dans son caddie ou tout autre action importante dans votre site.

13. Ne pas indiquer ses frais de livraison
Il n’y a pas de raison valable de ne pas indiquer vos frais de livraison. L’auteur a, par de nombreuses reprises, déjà arrêté le processus de commande lorsqu’on lui indiquait que les frais de livraison seront calculés en fonction de son article et qu’un devis lui serait transmis par email. Lorsque l’on commande en ligne, nous voulons pouvoir le faire à toutes heures sans que l’on ait à devoir attendre qu’une personne nous contacte pour nous informer des frais de livraison… pour au final décider de ne pas commander car les frais sont trop élevés. Indiquez vos frais de port, quels qu’ils soient.
Que faire pour clairement indiquer ses frais de livraison?
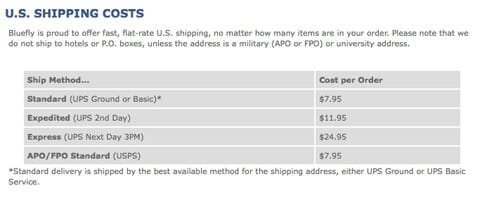
La plupart des grandes compagnie de livraison mettent à disposition des calculateurs de frais en ligne ou qui peuvent facilement s’intégrer dans votre caddie, sous forme de widget. Utilisez-en un. Si vous ne pouvez le faire pour une quelconque raison, appliquez un tarif unique qui couvrira la plupart de vos envois. Pour tous les articles particulièrement lourds ou encombrants, vous pouvez toujours ajouter ce surcoût d’expédition dans le prix d’achat, il vous suffira d’indiquer que les coûts d’expédition sont partiellement inclus dans le prix de vente.

14. Ne pas indiquer les conditions de votre boutique de e-commerce
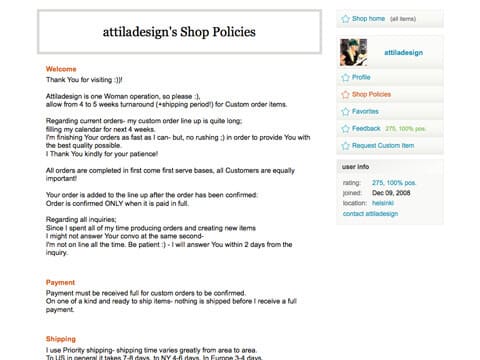
Avant qu’un consommateur ne devienne votre client, il voudra savoir quelles sont vos conditions d’expédition, votre politique sur les retours ainsi que toutes les conditions que votre boutique en ligne propose. Il n’y a pas de raison de ne pas publier ces informations de façon claire dans votre FAQ ou n’importe où dans votre site. Indiquer de façon claire votre politique commerciale vous évitera de futurs ennuis avec des clients mécontents de leur commande.
Que faire pour mettre en avant sa politique commerciale?
Utilisez votre FAQ ou créez une page dans laquelle vous indiquerez exactement vos règles de fonctionnement en fonctions des différentes intéractions que peuvent avoir avec vous vos clients. Ce petit détail peut vous faire gagner beaucoup de temps dans le futur…



15. Ne pas mettre en avant vos produits
Le but d’un site de e-commerce est de vendre les produits qu’il propose, ou en tout cas, il devrait. Si votre site met plus l’accent sur ses widgets, sur ses gadgets ou sur son graphisme, il n’atteindra pas son principal but. Assurez-vous que votre site mette en avant d’abord vos produits, tout le reste n’étant que secondaire.
Que faire pour mettre en avant vos produits?
Pensez à la façon dont sont disposés les produits dans un magasin. Alors qu’un magasin ou un étale vous montre bien plus qu’un seul produit à vendre, tout contribue à présenter le produit sous son meilleur angle. Faites de même avec votre site de e-commerce. Assurez-vous que chaque élément graphique mette bien en avant vos produits.



















Bonjour
J’aurai besoin de vos lumiéres car je suis en train de faire une eboutique et je suis ennuyé par deux choses que je n’arrive pas à régler :
1. Mettre avant la mise en panier sur ma fiche produit des dates de départ et d’arrivée ( j’ai essayé esay booking pour woocommerce mais il ne s’affiche pas ! )
2. J’ai un souci sur les prix sur la pages nos circuits, un des circuits se voit afficher les prix sur deux lignes, y a t-il possibilité de régler àa ?
Merci beaucoup pour votre aide
Amicalement
Bonjour,
merci pour l’article, cependant aucune image ne s’affiche
pouvez vous le corriger ?
Excellent Article.
Etant en plein refonte de mons ite et notamment en train d’intégrer une solution de paiement en ligne, l’article résume parfaitement les bonnes pratiques à suivre.
Merci pour le travail.
Excellente synthèse!
Je l’ai cité en tant qu’article à lire dans le cours de e-commerce que je donne.
Ca fait plaisir 😉
Super article merci.
Un point peut être important encore : la mise à jour des stocks (ou leur disponibilité).
Rien de plus énervant de commander sur un site et s’entendre dire que l’article n’est plus disponible !
Re Sébastien,
Tu remarqueras que j’ai posté ce message un vendredi soir à 18h autrement dit au meilleur moment de la semaine pour raconter n’importe quoi!
Alors désolé pour cette remarque inutile. ^^
Merci en tout cas pour ton blog, j’ai lu ce weekend-end tes articles et j’y ai appris pas mal de choses intéressantes.
Bonne continuation!
Salut Pierre,
Merci de ta remarque. Tu noteras que je ne me permettrais jamais de m’attribuer la paternité d’un article qui n’est pas de moi. J’indique dès le début de l’article sa provenance et son véritable auteur 😉
Merci pour la traduction de cet excellent article de SmashingMagazine…
Par contre je trouve limite que tu n’ai pas cité ta source. C’est pas écrit dans l’article “15 erreurs à ne pas commettre dans son blog”? ^^