La vitesse de chargement de WordPress est un élément qui a tendance à décliner avec le temps lorsque l’on découvre le monde formidable des plugins WordPress.
Pour améliorer la vitesse de chargement de WordPress, tous les plugins WordPress ne sont pas à jeter à la poubelle, il suffit de connaître ceux qui ralentissent le plus votre site. Si vous avez plusieurs dizaines de plugins WordPress actifs, cela devient vite rébarbatif de savoir lequel est problématique, lequel ne l’est pas.
Pour vous faciliter la vie, Godaddy vient de sortir une nouvelle extension pour WordPress, P3 pour Plugin Performance Profiler.
Grâce à P3 vous saurez rapidement de quel plugin il va falloir vous séparer.
Afin d’attirer le lecteur, je vois souvent des titres promettant d’améliorer la vitesse de chargement de notre WordPress bien aimé, mais il faut bien l’avoué, je suis souvent déçu par ce que j’y trouve. Dans cet article, nous verrons comment notre blog est passé de 15 secondes de chargement à moins de 1 seconde 77; et cela, avec un seul plugin, P3.
P3, Plugin Performance Profiler
P3 est un plugin développé par Godaddy.com et je trouve ce développement très éclairé, et ce pour plusieurs raisons.
- Godaddy est un hébergeur web, moins un site WordPress demandera de ressource, moins ce site sera un coût pour Godaddy,
- WordPress est une plateforme populaire et il y a fort à parier que cela représente un pourcentage significatif pour Godaddy
- Enfin, une extension sérieuse renverra une bonne image de Godaddy, ce qui est toujours un bon coût de pub. D’autant plus lorsque l’on est novice.
J’aime cet exemple car il démontre que l’on peut gagner de l’argent en participant à un projet OpenSource, sans rien commercialiser.
P3 est un plugin qui a vu le jour dernièrement, faisant de lui un nouveau Must Have et cela se voit :
P3, Comment Fonctionne-t-il ?
Comme tout plugin, P3 s’installe facilement dans votre blog WordPress en l’ajoutant au travers du menu Extensions.
Une fois installé, rendez-vous dans Outils -> Plugin Performance Profiler et cliquez sur Start Scan pour faire votre premier diagnostic.
Vous aurez le choix entre un rapport automatique ou manuel, pratique si l’on souhaite auditer une partie en particulier de son blog WordPress. Avant de lancer l’analyse, P3 vous propose de renommer votre analyse car… il crée un historique de toutes vos analyses, extrêmement pratique.
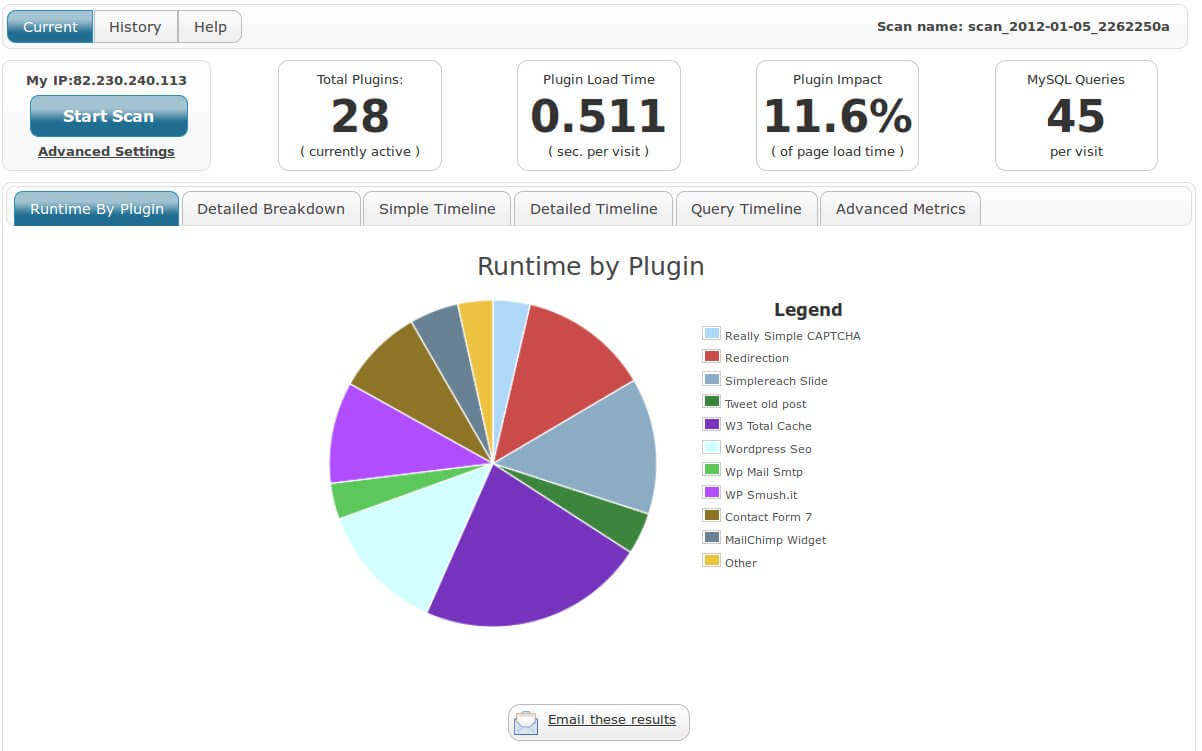
Une fois l’analyse terminée, ce qui peut prendre du temps, P3 lance un rapport très visuel.
Et voila, vous venons d’installer et d’utiliser pour la première fois P3. Rien de bien compliqué n’est-ce pas ?
Comment Améliorer la Vitesse de Chargement de WordPress ?
Maintenant que nous avons fait tourner notre première analyse, regardons la dans le détails. Tout comme P3 fut simple d’utilisation, les rapports d’analyse sont très visuels et vous permette de cerner le problème en moins de 3 secondes.
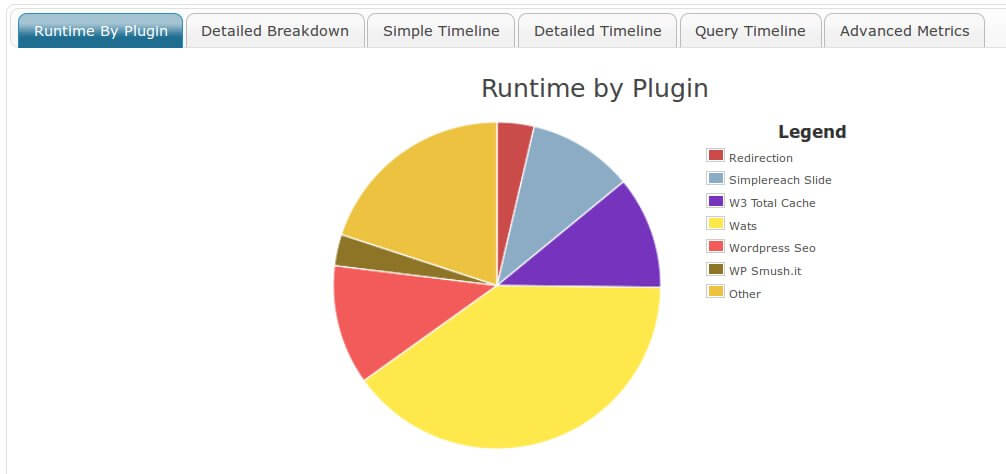
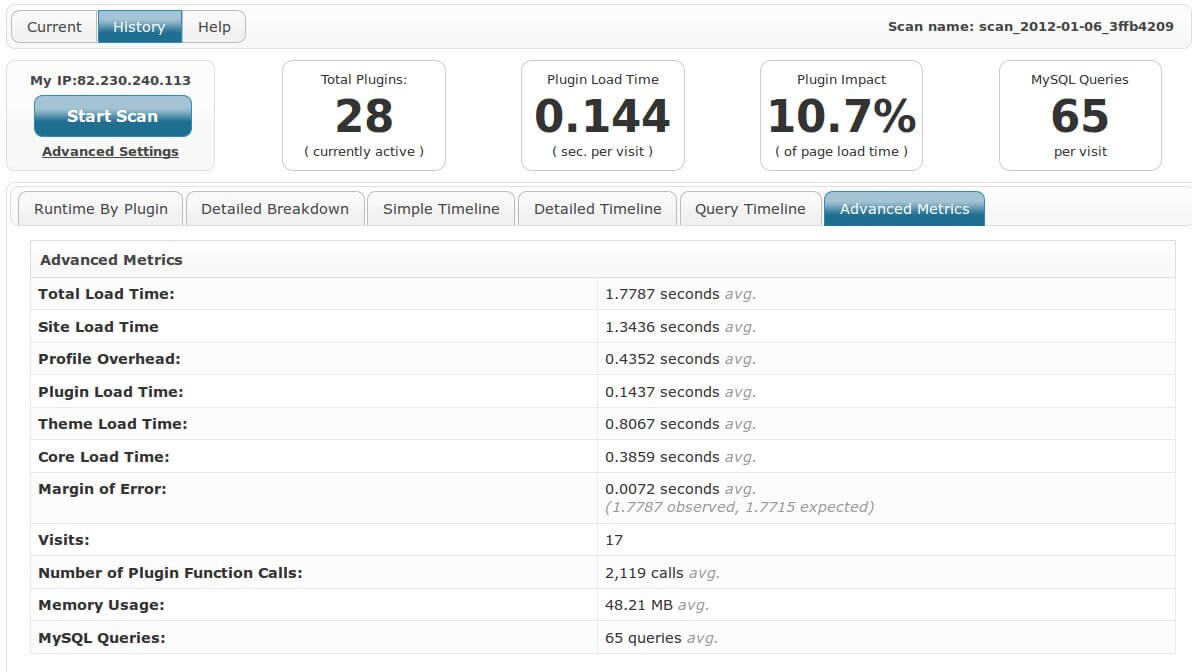
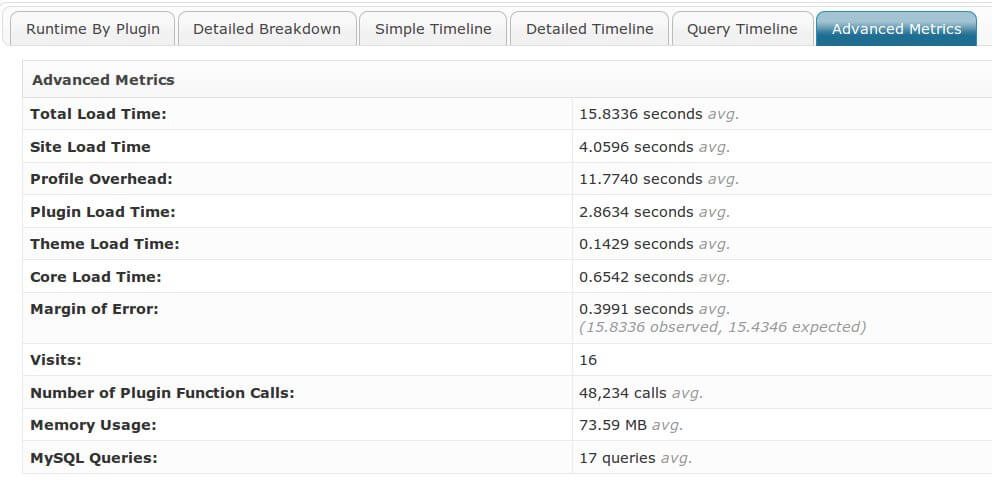
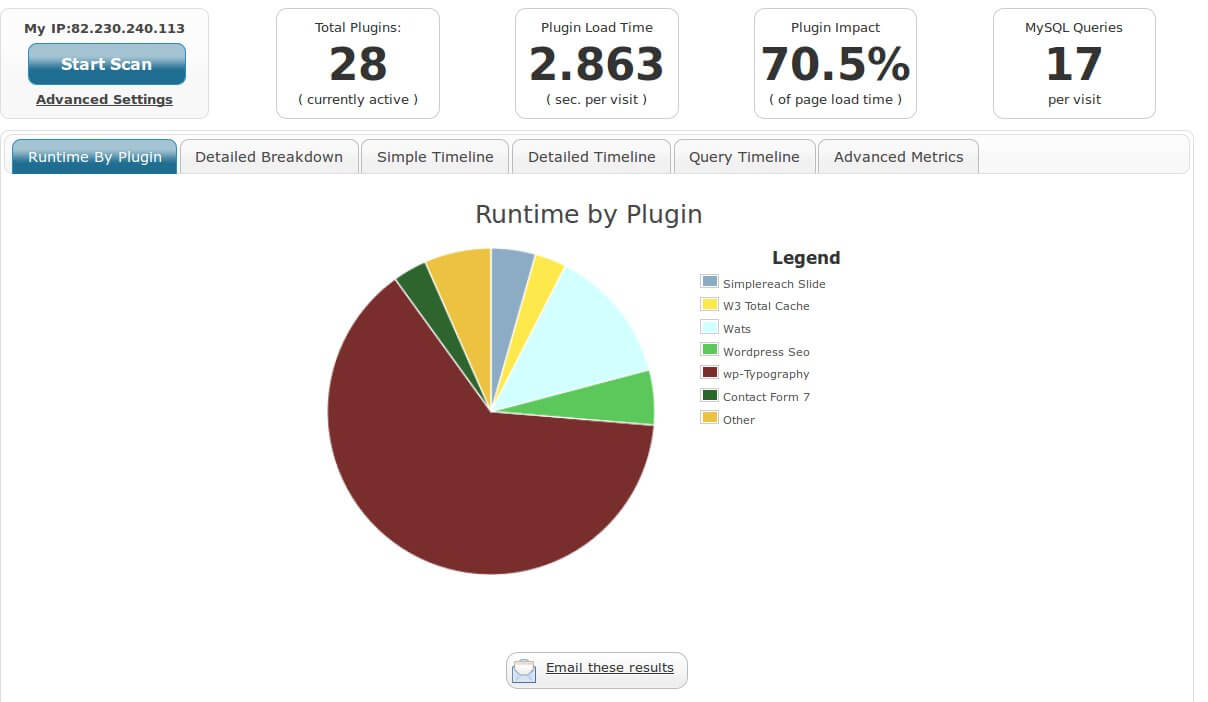
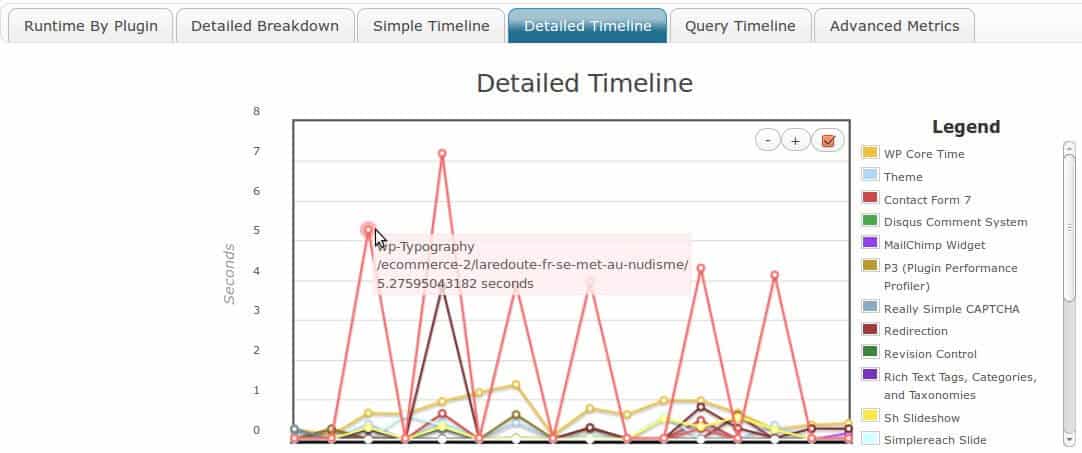
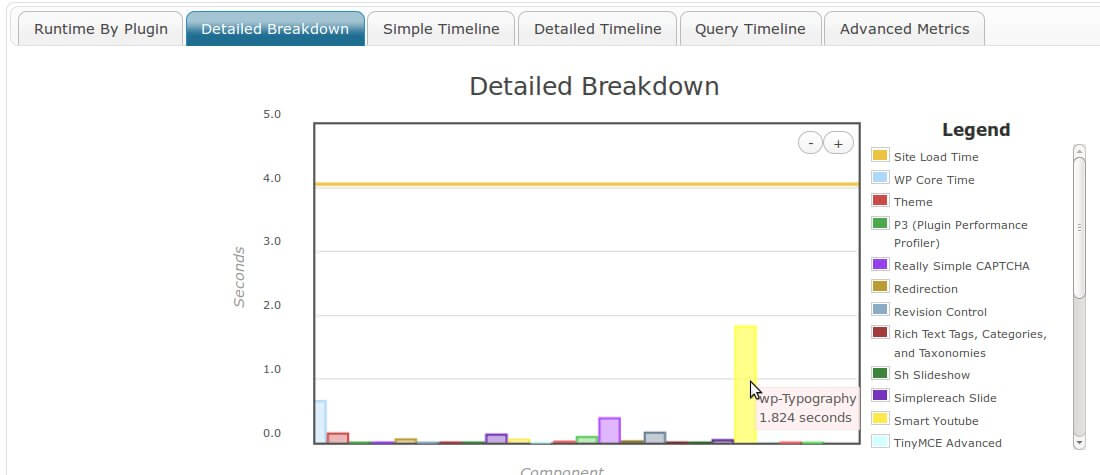
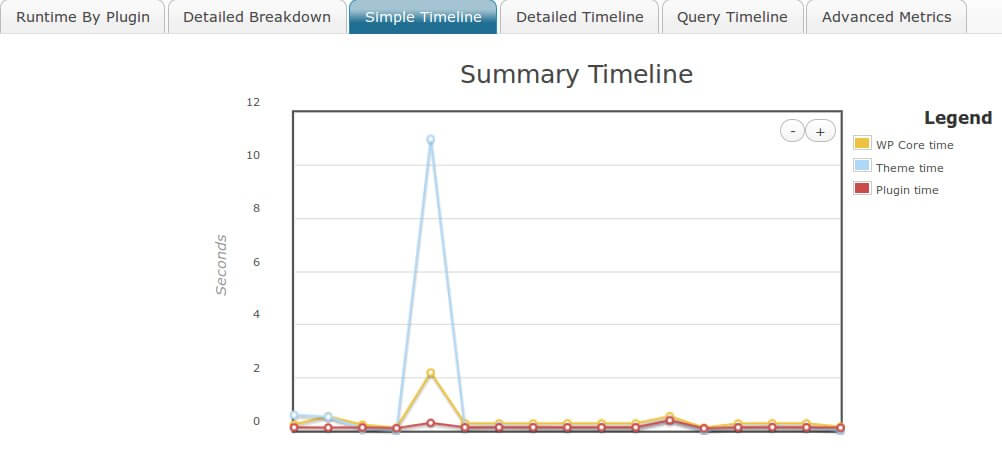
Faites le test par vous même. Voici les quatre rapports à lire dans P3, à votre avis, quel plugin est le maillot faible ?
Je vote pour Wp-Typography car il représente presque les trois quarts du premier graphique.
Je vote pour Wp-Typography car on ne voit que lui dans la Timeline de chargement des plugins.
Je vote pour Wp-Typography car il prend plus d’une seconde quatre-vingt pour se lancer.
Je vote pour Wp-Typography car le blog met plus de 15 secondes à se lancer.
Wp-Typography, vous êtes le maillon faible, au revoir.
Grâce à P3, savoir qui est le maillon faible n’a jamais été aussi simple.
Pour la petite histoire, Wp-Typography est un plugin que nous utilisons depuis le début et n’avions jamais pensé à tester ses performances, comme quoi ! Ce plugin sert à présenter certains caractères typographique avec plus de rigueur. Pour les amateurs, c’est un peu le LaTex de WordPress. Se priver de ce plugin au vu de ce qu’il apporte et de ce que P3 nous dit, n’est pas sujet à controverse pour nous. Nous le désactivons donc.
Afin de pousser un peu plus loin cette phase d’optimisation, nous relançons une nouvelle analyse automatique dont voici le résultat.
Ici aussi, pas besoin d’avoir fait l’ENA pour comprendre que Smart Youtube est le maillon faible. Ce plugin ayant été peu utilisé sur ce blog, ne prenant pas en charge Vimeo, il est donc lui aussi simplement désactivé.
Relançons P3 une troisième fois et observons le résultat.
 Un plugin occupe encore plus de 25% de ce graphique. Il s’agit de WATS, plugin que nous utilisons finalement sur une autre plateforme, lui aussi peut donc être simplement désactivé.
Un plugin occupe encore plus de 25% de ce graphique. Il s’agit de WATS, plugin que nous utilisons finalement sur une autre plateforme, lui aussi peut donc être simplement désactivé.
Maintenant que nous avons désactivé 3 plugins, regardons les résultats avec attention.
Pour le dernier graphique, permettez-moi de le faire suivre par son équivalant lors de la première analyse, c’est le jour et la nuit.

 Conclusion
Conclusion
En moins de 30 minutes et sans le moindre effort, nous venons de faire passer le temps de chargement de notre blog WordPress de plus de 15 secondes à moins de 2 secondes grâce à P3, tout en conservant 28 plugins sur les 31 que ce blog utilisait.
Merci à Godaddy.com pour cet excellent plugin WordPress et merci à 4h18 pour nous avoir fait découvrir ce plugin pendant les fêtes de fin d’année !






















Merci pour l’info sur cette superbe extension ! J’ai augmenté ma note de 10 (en vitesse de chargement) sur le site de test de Google : https://developers.google.com/speed/pagespeed/insights/
Au plaisir de te lire et à bientôt 🙂
Cool, cette extension est vraiment pratique.
On pourrait aussi utiliser GTmetrix pour optimiser la vitesse du site non?
onjour
je fais tous les étapes de configuration de mon site avec wordpress et je trouve beaucoup de problème concernent la vitesse de téléchargement
merci de me donner une solution merci
voila mon site http://www.mzoudiapress.com
Bonjour
Je découvre ce blog, bravo pour sa qualité !
Je cherchais un plugin pour accélérer la vitesse de mon blog, c’est fait avec P3 que je viens de tester
Merci pour cet article très clair et très efficace
Je vais suivre ce blog désormais 😉 et ses conseils ;-))
Je vais en faire bondir plus d’un mais de mon côté je fais le maximum pour ne pas faire appel aux plugins sur la partie front web. Je code beaucoup c’est clair mais au moins je sais ce qu’il y a dans mon site.
Les plugins c’est sympa pour se faire une idée d’une fonction, pour faire plaisir au client en 3 clics mais au final tu passes souvent plus de temps à chercher le plugin en question plutôt qu’à le tester.. ça finit en confiance aveugle, en installation sur installation.. tout ça s’empile, car les désintall peuvent être bien crades.. Finalement que de temps perdu..
S.
Sans parler des failles de sécurité potentiels… et je sais de quoi je parle 😉
Hello,
y’a t-il autre chose que Disqus ? car au final c’est super sympa comme plugin…mais bon c’est selon P3 le pire plugin pour moi : 51%…
Je crois que je vais revenir au système de commentaire de wordpress…
c’est mieux non?
au passage, un grand merci pour cet article 🙂
J’utilisais Disqus pour son côté ‘cross plateform’ mais ce ‘produit’ reste marginale en France. Peut de gens en voient vraiment l’intérêt.
Je suis revenu au système de commentaire intégré, avec la possibilité de recevoir par mail les notifications.
Au final, Disqus n’apporte pas grand chose de plus, surtout dans nos contrés.
Il est super ce plugin. Je vais l’installer de suite…
Pour comparer les vitesses de chargement des pages avant et après une installation, j’utilise http://www.monitoring-transactionnel.com/performance , qui est gratuit et fort utile
Bonsoir, est – il possible que ce plugin ne soit pas compatible avec la dernière version de WordPress?
Car je viens de le mettre sur mon site et le bouton start scan ne s’affiche nulle part.
Félicitations pour votre site.
Tu parles de la version 3.3.1 de wordpress ? Je n’ai pas souvenir de pbm.
Je pourrais ou infirmer cela a mon retour.
Oui je parle bien de cette version, Je joint une image que tu vois ce que sa donne chez moi.
cordialement.
Bonjour à tous,
Même problème pour moi, l’installation a été faite mais le bouton start scan n’apparaît pas et impossible de lancer un scan !
Quelqu’un aurait-il la solution ?
Merci d’avance,
Et bravo pour votre site 🙂
De retour et merci pour ta réponse rapide ^^
Voici le résumé des stats, d’ailleurs c’est super de pouvoir les envoyer par email.
Certes, on perd en visuel, mais on gagne en efficacité.
Juste avant de vous faire partager mes stats, j’ai des doutes sur les latences d’ovh en mutu pour la rapidité du site… comment calculer cela?
Voici mes stats et merci d’avance
PS: si vous souhaitez les visuels je peux facilement les uploader.
Report date: Fri Jan 6, 2012
Theme name: Sight
Pages browsed: 3
Avg. load time: 1.0469 sec
Number of plugins: 13
Plugin impact: 56.25% % of load time
Avg. plugin time: 0.5888 sec
Avg. core time: 0.4563 sec
Avg. theme time: 0.1085 sec
Avg. mem usage: 29.17 MB
Avg. plugin calls: 2,555
Avg. db queries : 28.33
Margin of error : -0.1067 sec
Plugin list:
===========================================
P3 (Plugin Performance Profiler) – 0.0093 sec – 1.58%
Related Posts Thumbnails – 0.0363 sec – 6.16%
SEO Auto Links & Related Posts – 0.0110 sec – 1.87%
Simple Google Sitemap XML – 0.0136 sec – 2.31%
Smart Youtube – 0.0524 sec – 8.90%
Social Media Widget – 0.0114 sec – 1.93%
Subscribe To Comments – 0.0090 sec – 1.53%
TweetMeme Retweet Button – 0.0804 sec – 13.65%
upPrev – 0.0330 sec – 5.60%
Wordpress Seo – 0.0979 sec – 16.62%
WP Minify – 0.0612 sec – 10.39%
Wp Super Cache – 0.0943 sec – 16.01%
WPtouch – 0.0792 sec – 13.45%
Merci à toi pour ce partage, je peux enfin le consulter. ( cf: tweet de ce matin).
En ce qui me concerne, j’ai sauté sur l’occaz pour tester le plugin car je trouve que depuis quelque temps mon site est très long à charger malgré les outils de mise en cache.
Au final, après test je ne vois rien de particulièrement choquant si ce n’est le core qui reste relativement élevé.
Une âme charitable pour jeter un coup d’oeil à mes stats? sur loichelias.com
Merci
Envois tes stats, on regardera ensemble 🙂
Envois tes stats, on regardera ensemble 🙂
Oui merci d’avoir testé plusieurs fois 😉
Pour tes stats, envois des liens ici, on regardera ca 🙂
J’avais aussi découvert ce plugin sur 4H18, mais malheureusement il ne fonctionne pas sur mon site principal. Aucun soucis sur mes autres sites, mais il plante systématiquement SeoMix…
PS: dommage qu’Insidedaweb soit nofollow dans les commentaires pour un blog qui traite notamment du SEO.
Oh oui, appuis là où ca fait mal :p
Je me dis ca depuis que je suis passé sur Disqus… C’est le seul point qui m’embête en fait. Mais pas le temps de tout rechanger une nouvelle fois. Alors si tu commentes sur mon blog, c’est par amour du contenu 😀
[HS]
pourquoi le “maillot” faible??
[/HS]
Parce que 5 heure du matin, les yeux pas bien ouverts 😉
Merci
Whaouuuu, c’est génial ce plugin, ça évite de désactiver un a un les plugins et de faire les benchmarks a la mano. Seul bemol, j’aurai aimé également un rapport sur les requetes SQL.
Tout à fait d’accord. La partie SQL est limite. Ce plugin est génial :))
Excellent article.
Pour Info, quel plugin utilise tu pour la présentation des graphiques / images ?
Simplement des images. Le seul “plus” que j’utilise c’est smushit, qui permet d’optimiser les images que tu sers à tes clients.
Ce plugin est aussi _inutile_ si tu fais bien attention à sauvegarder tes images pour le web, mais est indispensable si tu ne t’en soucis pas.
Je sauvegarde mes images pour le web sous photoshop, mais smushit me permet malgré tout de grapiller encore quelques Ko quasiment à chaque fois.
Sinon, pour P3, excellent, sauf que le plugin qui chez moi me fait ralentir le site m’est très utile, il faudrait donc que j’en trouve un autre… C’est nofollow-free. Et CommentLuv est bien lourd aussi une fois nofollow-free désinstallé.